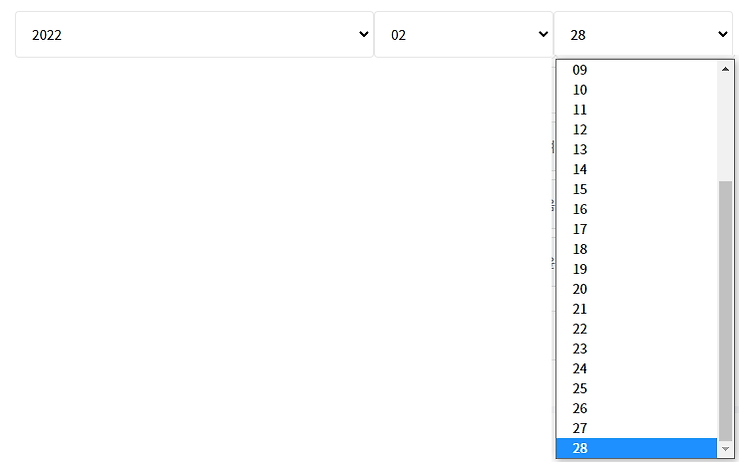
내가 원했던 것 select box로 나타냈던 날짜포맷에서 1월은 31일까지, 2월은 28일까지 등 해당 월에 맞는 일 수 를 나타내고 싶었다 날짜 가져오기 const [form, setForm] = useState({ year: nowYear, month: "01", day: "01", }); 날짜 계산하는 코드 const now = new Date(); let years = []; for (let y = now.getFullYear(); y >= 1930; y -= 1) { years.push(y); } let month = []; for (let m = 1; m ( {item} ))}